Shopifyのデフォルトコンタクトフォームは、項目数が少ないなぁ。
名前、メールアドレス、電話番号、問い合わせ内容。
4項目しかありません。しかも必須項目も少ない。
ちょっとデザインいじっていますが、みなさんの初期コンタクトフォームもおおまかこんな感じなのではないでしょうか。

比較的シンプルなビジネスであれば良いかも知れませんが、もっと多くの項目を追加したい、必須項目を増やしたい。といった流れはビジネスが大きくなるに連れて必然の流れかと思います。
なので、今回はコンタクトフォームにおける新規項目の追加、必須項目の設定方法についてまとめていきます。
Contact Formを編集する場所・ファイル
編集するファイルは、初期設定であればpage.contact.liquidファイルになります。

このファイルにたどり着くには、管理画面→オンラインストア→テーマ→現在のテーマ→コード編集→templatesフォルダ→page.contact.liquidに移動します。

そのpage.contact.liquidが今回編集していくファイルになります。
(今回Debutの無料テーマを使用していますが、テーマによって多少名前が変わっているかも知れません。)
その中でも、今回項目を追加していく、必須項目にしていく際に編集する場所は、下記Formタグの中になります。
{% form 'contact', id: formId %}
・・・・・・・・・・・・・・・
いろいろな項目入っています
・・・・・・・・・・・・・・・
{% endform %}
Contact Form新規項目の追加方法
そして、本題の項目の追加です。
今回は、上記コンタクトフォームに、
- 個人か法人かを選ぶボタン
- 既存サイトURL入力欄
を追加していきます。
個人か法人かを選ぶボタンを追加する
それでは、早速個人か法人かを選ぶボタンを追加します。
<label>個人・法人</label><br />
<input
type="radio"
id="ContactFormKojin”
name="contact[個人・法人]”
value=“個人”
/>
法人<br />
<input
type="radio"
id="contactFormHoujin”
name="contact[個人・法人]”
value=“法人”
/>
法人
こんな感じです。
ちょっと説明すると、、、
name="contact[項目名]"
id="項目に準じた任意の文字列"
value="項目が選択された場合の値"
になっています。
デザイン調整必要ですが、ボタン自体はちゃんと入りましたね。

既存サイトURL入力欄
次に既存サイト(あれば)入力していただくテキストボックスを設置していきます。
編集する場所は、先ほどと同じくformタグの内側です。
<label for="ContactFormUrl">サイトURL(お持ちの場合)</label>
<input
type="text"
id="ContactFormUrl"
name="contact[URL]"
/>
今回入れるコードはこんな感じで、id, nameは先ほど説明した通りです。
このコードを入れると、、、

ちゃんとテキスト入力ボックスが追加されました!
Contact Form項目入力を必須にする方法
次に、お問い合わせフォーム内の項目を必須にする方法です。
こちらの方が比較的簡単なので、非エンジニアの方でもパパッとできるかも知れません。
試しに先ほど作成したURL入力欄を必須項目にしてみましょう。
<label for="ContactFormUrl">サイトURL(お持ちの場合)</label>
<input
required
type="text"
id="ContactFormUrl"
name="contact[URL]"
/>
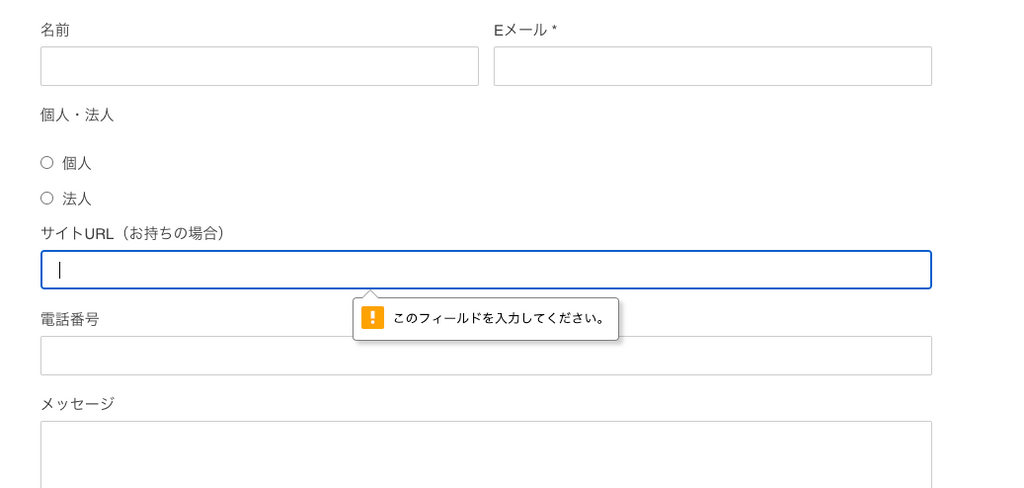
違いはわかりましたか?
<input>タグの中に、requiredを入れただけです。
これで必須項目にすることができました。
入力されずにお問い合わせボタンを押そうとすると、、

[Shopify]お問い合わせフォームに新項目を追加する、必須項目にする方法 まとめ
以上、いかがだったでしょうか。
項目の追加や必須項目の設定。軽くみられがちですが、大切なことですよね。
(必要な情報が無いと、問い合わせしてくれた人と何回もやりとりしなければならなかったり、お互いにとって手間になってしまいます。)
と言っていますが、私のEC Penguinサイトもお問い合わせフォーム完璧では無いので、もうちょっと作り込みます笑
それでは本日も良い1日を!
![[Shopify]コンタクトフォームに新項目を追加する、必須項目にする方法 - EC PENGUIN](http://ec-penguin.com/cdn/shop/articles/waterscape-5541692_1920_00633937-5851-48f3-89ea-ac0d6c1f7e81_1100x.jpg?v=1605354991)







![[React] Reactのきほん。](http://ec-penguin.com/cdn/shop/articles/flowers-7144466_1920_grande.jpg?v=1667560185)
![[Shopify]アプリ Back In Stockで在庫切れ商品の再入荷通知を送信](http://ec-penguin.com/cdn/shop/articles/2022-03-01_23.20.43_grande.png?v=1646144465)
![[デイトラ Shopify]コース受講を迷っている人へ。内容レビューと評判【体験談】](http://ec-penguin.com/cdn/shop/articles/2022-02-22_20.23.34_grande.png?v=1645529038)
![[Shopify]の独学方法と未経験からShopify専門エンジニアになった勉強方法](http://ec-penguin.com/cdn/shop/articles/love_and_joy_1_grande.png?v=1723885877)
![[Shopify]ストアに絶対に入れたい!おすすめ『絞り込み検索機能』アプリ](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] PageFlyを使用してノーコードでお洒落なLPを作成する方法](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify]個人でECサイト商品撮影するなら必須の背景紙シート【おすすめ3選】](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]バレンタイン用のLP(ランディングページ)を無料ノーコードで制作する方法](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)