動画を再生する際に、モーダルで動画をポップアップ表示できたらカッコ良いですよね。
それをShopifyで実装しようとしたのですが、なかなかやり方が出てこない。。ということでもう将来の自分のために、そして、悩んでるどこかの誰かのためにまとめることにしました!
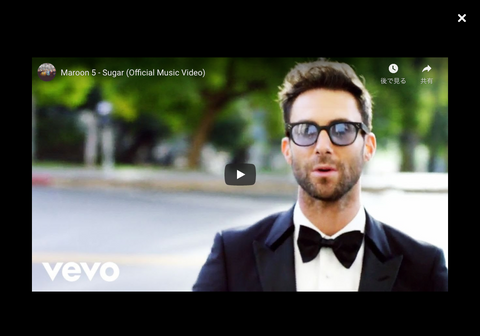
実装するとこんな感じになります↓↓↓↓
どのモーダルjsプラグイン を使うか
モーダルは非常に人気の機能で、結構いろいろなjsプラグインが出ていて、どれにしようか迷いました。
色々ネットで調べてみたのですが、その中でも『modaal.js』というプラグインが秀逸そうでしたのでこちらにしました!
ちなみに、モーダルには動画だけでなく、画像、iFrame、イメージギャラリーなど、様々なものをモーダル表示させることができます!
DEMO一覧(Modaal.js の公式デモサイト)
Githubからmodaalのzipファイルをダウンロードする
それでは、実際の手順です。
まずmodaal.jsのGithubからZIPファイルをダウンロードしましょう。
https://github.com/humaan/Modaal

Download ZIPを押すと『Modaal-master.zip』というZIPがダウンロードできます!
Shopify上で使うファイルのみ選定
次にダウンロードしたZIPファイルを解凍します。
中身はこんな感じ。この中から必要なファイルのみ抜き出します。

必要なファイルは2つだけ
- modaal.js
- modaal.css
ちなみにどちらもsourceファイル内にあります!
それでは、こちらのファイルをShopifyストアに移動させましょう。
移動させる場所は、『Asset』フォルダの中です。そして、Assetフォルダに移動させたものをページに読み込むためにtheme.liquidの中に下記を記述します。
{{ 'modaal.css' | asset_url | stylesheet_tag }}
{{ 'modaal.js' | asset_url | script_tag}}jqueryも読み込む必要があるので、そちらができていない方は先にjQueryも読み込みましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>GoogleHostedLibraries公式からjQueryのcdn取得( https://developers.google.com/speed/libraries#jquery )
読み込む順番は
- jQuery
- modaal の css
- modaal の js
です。まぁ1,2はどちらでも良いかもですがjQueryとmodaal.jsの順番は大切です。
Shopifyでビデオモーダルを実装する方法
これで下準備が完了です。それでは実際に実装していきましょう!
今回はビデオをモーダルウィンドウで表示させる方法でやっていきます。
1. これが動画を開かせるリンク作成方法
<a href="https://www.youtube.com/embed/09R8_2nJtjg" class="modaal-video">モーダルを開く</a>2.モーダルでビデオ再生させるためのJavaScript
<script>
$('.modaal-video').modaal({type: 'video'});
</script>
以上。
完成図は、上記のaタグをクリックするとこんな感じでビデオがポップアップします。

めちゃくちゃ簡単じゃないですか?笑
ただ埋め込むYoutubeのリンクだけ注意です!
YouTubeからモーダル用のリンクを取得する方法
1.モーダル動画を開かせるリンク作成方法ですが、これはYoutubeの動画リンクをそのまま持ってくるのではなく、埋め込み時のリンクを持ってくることに注意です。
好きなYoutube動画にいく。今回は現時点で32億回再生のMarron5『Sugar』のPVを使用。
右下の『共有ボタン』を押して、『埋め込む』を選択。

するとこんな画面に出るので、下記の選択部分のリンク(embedがリンク内に入っていることを確認)を取得。

これをモーダル部分に埋め込みます。
Pagesで動作確認してみる
ちなみに、新しいページ作成して、page.modaal.liquidを作成し、下記コードをコピペすれば動作確認できます。(modaal.jsとmodaal.cssの読み込みは必須ですが、)
<!-- モーダルを表示するためのテキストリンク -->
<a href="https://www.youtube.com/embed/09R8_2nJtjg" class="modaal-video">モーダルを開く</a>
<script>
$('.modaal-video').modaal({type: 'video'});
</script>
Shopifyでのモーダルをカスタマイズ
普通のモーダルじゃつまらない!という人向けに、ちょっとしたカスタマイズ方法をご紹介します!
モーダルの背景画像を変える

ちなみにCSSで下記クラス(.modaal-outer-wrapper)の背景色を変更すると、背景色を変えられます!
.modaal-outer-wrapper{
background-color: red;
}ちょっと背景色redはやりすぎましたね笑
モーダルをポップアップした際に、スクロールを戻さない
ページが長いと(あともしかしたら何かページの仕様も関係してるかも)モーダルを閉じたときにスクロール位置がトップまで戻ってしまう場合があります。
そんな時は
$('.modaal-video').modaal({
// モーダル開く前に実行する関数
before_open: scrollFunction,
type: 'video',
background_scroll: true,
// モーダル閉じる前に背景のスクロール位置を戻す
before_close: function() {
$(window).scrollTop(sc);
}
});
// モーダルを開いた時にそのスクロール位置を取得する
function scrollFunction() {
sc = $(window).scrollTop();
}
Shopifyでmodaalを使用してビデオモーダルを実装する方法 まとめ
いかがだったでしょうか!
動画は埋め込むこともできますが、クリックでモーダル表示させることで一気にお洒落なECサイトにすることができます。
細かいところまでこだわって、お洒落なサイトを作ることでよりブランドイメージを伝えやすい、高級感も伝わるデザインになるかも知れません。
それでは、本日も良い1日を!
![[Shopify]modaal.jsを使用してモーダルでビデオ動画再生を実装する方法 - EC PENGUIN](http://ec-penguin.com/cdn/shop/articles/modaal_shopify_js_cdcf13d5-57d5-41a0-abc5-1e3189a7cf1a_1100x.jpg?v=1605354895)








![[React] React Hooks のはなし。](http://ec-penguin.com/cdn/shop/articles/early-morning-7525151_1920_grande.jpg?v=1667630718)
![[React] ライフサイクルのはなし。](http://ec-penguin.com/cdn/shop/articles/deer-7508187_1280_grande.jpg?v=1667626423)
![[React] Reactのきほん。](http://ec-penguin.com/cdn/shop/articles/flowers-7144466_1920_grande.jpg?v=1667560185)
![[Shopify]ストアに絶対に入れたい!おすすめ『絞り込み検索機能』アプリ](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] PageFlyを使用してノーコードでお洒落なLPを作成する方法](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify]個人でECサイト商品撮影するなら必須の背景紙シート【おすすめ3選】](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]バレンタイン用のLP(ランディングページ)を無料ノーコードで制作する方法](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)