Shopifyサイトをイチから作成する際は、サイトカラーを決める必要があります。ベースカラーは何色にして、アクセントカラーは何色にしようか。そんな悩みをお持ちの方も多いのでは無いでしょうか。
今回はそんな色の組み合わせを決める際におすすめのサイト"Color Hunt"をご紹介します。
会員登録も必要がないサイトですので、気軽に使用できます。
ECサイトにおける配色の重要性
サイト内の"配色"を決めるのってとっても難しいんです。
自分の商品、会社に合った色を選ばなければならないし、微妙な明るさの違いでサイトの印象がグッと変わる場合もあります。サイトのカラー選定はとってもとっても重要な決断なのです。
配色は、色彩検定、カラーコーディネーター検定試験などの試験も存在しており、とても奥深い分野です。そんな中、色彩をちゃんと見分けられないような素人の私が配色選定してしまうと、ぼやけたECサイトになってしまったり、素人感が漂うShopifyサイトになってしまった。なんてことになりかねません。
配色や色の組み合わせにとっても自信がある!なんて方は、ぜひ自分のセンスを存分に発揮して、サイトに落とし込んでいってください。
ただそんな人ばかりではなく、色の組み合わせ方苦手だなぁ。と感じる方も多いと思います。そんな私のような方は今日紹介するサイトを参考にして、ぜひ自分のサイトに落とし込んでみてください。
毎日おしゃれな配色を提案してくれるColor Hunt
それでは配色の難しさ、大切さもお伝えできたところで、本日のメイン。
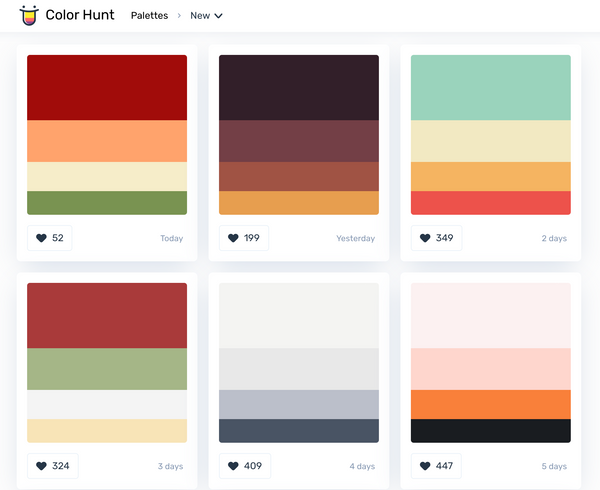
様々な配色を提案してくれるColor Huntです。

こんな感じでいろいろな色の組み合わせをまとめてくれています。
どの配色もとってもおしゃれで、1時間くらい余裕で眺めていられるサイトになっております。
公式の動画もあったので、もしよろしければ見てみてください! (35秒)
Color Huntのサイトにある通り、カラーパレット通りに使用しても構いませんし、色のインスピレーションを得るために使用するのも推奨されています。
人気のカラーパレットや、急上昇のカラーパレット、新規カラーパレットなどで並べ替えすることも可能になっています。
- 人気のカラーパレット
https://colorhunt.co/palettes/popular
- ここ最近急上昇のカラーパレット
https://colorhunt.co/palettes/trendy
Color HuntのShopifyストアでの使用方法
それでは早速 Color Huntでの色取得→Shopifyストアでの適用の流れまで一緒に見ていきましょう。
Color Huntでの色取得方法

まずColor Huntに移動して好きな色の上までカーソルを持っていきます。すると、上の赤色部分のように"#A20A0A"という6桁の英数字があります。
そちらをコピーします!こちらが色コードになります。
Shopify側でカスタマイズ画面から設定
次に先ほどコピーした色コードをShopify側で適用していきます。
管理画面→オンラインストア→テーマ→カスタマイズ→一番下のテーマ設定

ここの色をクリックして、変更したい場所の色を選択します。
すると

この"#3A3A3A"の部分を先ほどColor Huntでコピーした"#A20A0A"に変更します。
すると先ほどColor Huntから持ってきた色が適用されることになりました!
Shopifyサイトのベースカラーを決める時に使用したい"Color Hunt" まとめ
以上、Shopifyサイトの色味を決める際に参考にしたいサイト"Color Hunt"の紹介でした。
結構サイトをサラサラっと見ていくと「この色いい!!」という色に出会えるかと思います。ブランドイメージや商品イメージを損なわないように、最大限に魅力を伝えられるような色に出会えることを心より祈っております。
それでは本日も良い1日を!
![[Shopify]サイトのベースカラーを決める時に使用したい"Color Hunt" - EC PENGUIN](http://ec-penguin.com/cdn/shop/articles/color-3256055_1280_a03a3d33-4c4f-44e0-8042-cc5bc68c5f7b_1100x.jpg?v=1605354931)









![[React] React Hooks のはなし。](http://ec-penguin.com/cdn/shop/articles/early-morning-7525151_1920_grande.jpg?v=1667630718)
![[React] ライフサイクルのはなし。](http://ec-penguin.com/cdn/shop/articles/deer-7508187_1280_grande.jpg?v=1667626423)
![[Shopify]ストアに絶対に入れたい!おすすめ『絞り込み検索機能』アプリ](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] PageFlyを使用してノーコードでお洒落なLPを作成する方法](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify]個人でECサイト商品撮影するなら必須の背景紙シート【おすすめ3選】](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]バレンタイン用のLP(ランディングページ)を無料ノーコードで制作する方法](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)