今回紹介するのはShopifyでランディングページを作成する方法です。しかも最初の1ページは無料でノーコードで簡単に作成できます!
バレンタインやクリスマスなどのイベントを始め、特別セールや期間限定キャンペーンでランディングページ(LP)を作りたいけど大きな予算はかけられない。。といった方におすすめの方法になります。
また一般的にLPを作成する際はHTML, CSSなどのコーディングスキルが必要になりますが、今回の方法はノーコードでアプリを使って簡単にLP構築できるのでご安心ください!
Shopifyでランディングページ作成する3ステップ
早速Shopifyでランディングページを作成する概要を説明します。
- PageFlyアプリをインストールする(5分)
- ノーコードで簡単にLPを構築する(20分~3時間)
- 構築したLPを公開する(5分)
大枠はこんな感じで、非常に簡単です。 早ければ30分くらいで結構ちゃんとしたランディングページを作成することができます!
普通にLPを作成しようとしたら
- 開発会社を探す
- 開発会社に依頼する
- 構成の打ち合わせする
- デザインを作成してもらう
- コーディング
- 公開
という工程があって下手したら1ヶ月~3ヶ月くらいかかる場合もあります。費用も10万円以上は普通にかかってくるものです。
しかし、今回紹介するアプリPageFlyを使用すると最短30分くらいでランディングページを作成できます!
Shopifyでは有名なPageFlyのページビルダーアプリ
ちなみにPageFlyというアプリはShopify界隈でも非常に有名で多くのサイトで使用されています。レビューも非常によくほぼ星5で件数も6000件を超えています!

豊富なテンプレートとノーコードでLP構築が可能
その最大の特徴が容易な操作性です。
ノーコードでドラッグアンドドロップでランディングページ構築が可能になっています!
1から要素を追加してページを作成することももちろん可能です。しかし、PageFlyには非常に多くな多彩なテンプレートがあり、そのテンプレートを使うだけでそれっぽいLPが作れてしまうのです。

このレベルのランディングページを簡単に作れるのはPageFlyの最大の利点ですね!
PageFlyアプリを使用してランディングページ(LP)を作成する具体的な方法
それでは早速具体的な手順に移っていきます。この手順通りに辿っていけば割と高品質なランディングページがコスパ良く作成できますのでぜひ諦めずに最後までついてきていただければ幸いです!
最初にも記載しましたが大枠の手順は下記です。
- アプリをインストールする
- LPをノーコードで作成する
- ページを公開する
①アプリをインストールする
最初に下記リンクからアプリをインストールしましょう。
PageFly Shopify アプリストア(←リンク)

Add App(アプリを追加)ボタンを押します。
するとShopifyの管理画面に遷移するので『アプリをインストール』しましょう。
②LPを作成する
アプリがインストールできたら早速ランディングページを作ってみましょう。
Shopifyの管理画面の『アプリ管理』から 『PageFly Landing Page Builder』に移動しましょう。

すると下記のようなPageFly上の管理ページになります!ここで新規ランディングページを作成していきましょう。
『Pages』→『Regular Page』を選択します。

するとRegular Pages一覧に遷移するので続けて『Create a new page』というボタンを押してみましょう!

するとテンプレートを使用していない空白のページが出来上がります。テンプレートを使用しないで1からLPを作成する場合はこのまま要素を追加していくことになるのですが、確実にテンプレートを使って編集していった方が「それっぽいランディングページ」になるので今回はテンプレートを使用して作成します!
右上の『・・・』ボタンを押して『Page Template』をクリックしましょう。

するとテンプレート一覧が出てくるので好きなテンプレートを選んで『Select this template』をクリックしましょう!数多くのおしゃれなテンプレートがあるので結構迷いますよね笑 (後でももちろん変更できますのでご安心を!)
今回は『Packy』というテンプレートを選んでみました。

すると今のテンプレートを上書きするけどよろしいですか?というポップアップが出てきます。まだページを作成していないので気にせず、チェックして次に進みましょう。

これでランディングページの基礎となるテンプレートが作成できました!

あとは要素を追加したり、テキストを変更したり、色を変更したりして、自分のランディングページとして洗練させていきましょう!
LP内の文字を変更する方法
文字を変更するには変更したいテキストをクリックして、右側のテキストボックスで変更可能です。

また"Styling" というボタンをクリックすると色や大きさも変更可能ですのでぜひ試してみてください。
LP内の画像を変更する方法
画像は下記2タイプの変更パターンで変更可能です!
画像変更パターン①
画像をクリックして、Stylingに進み、background-imageの部分を変更します。

画像変更パターン②
もう一つのパターンは画像をクリックして右側のImage sourceの部分から変更が可能になります!

ランディングページに要素を追加する方法
最後にページに要素を追加する方法です!右側にあるたくさんの要素の中からドラッグドロップで追加可能ですので、ぜひ色々追加してみてLPの構成膨らませてみてください!

③ランディングページを公開する
ここまで大変お疲れ様でした!これでランディングページが出来上がりました!
あと残すところワンステップ『公開する』の部分です。
右上のSAVEボタンを押して名前をつけて保存しましょう!

ポップアップが出てきますのでチェックして『got it』を押しましょう!内容としてはこのページをセーブした後に『公開』も忘れないでね!という感じです。

そして最後の最後に『Publish(公開)』ボタンを押して
・ページの名前
・ページのURL
を入力して『Publish the Page(ページを公開)』を押しましょう!(ページがここで公開されてしまいますのでLPが完成して公開状態にできる時のみボタンを押すようにお気をつけください。)

これで無事ランディングページの公開が完了しました!
ランディングページ以外にも作成できるページ
今回はLPの作成方法でしたが、それ以外にも下記のようなページもPageFlyで作成できます。
- 商品詳細ページ
- 商品一覧ページ
- ホームページ
- ブログ記事ページ
- Thanksページ
- パスワードページ
各1ページずつ作成するのは無料ですので他にも作りたいページがあればトライしてみるのも良いかと思います!
さらに一歩踏み込んでLPをお洒落にするテクニック
ちなみに私自身もPageFlyで何ページか作成したことがあるのですが、こうしたらさらにお洒落なランディングページになったよ!というものをいくつか紹介してみます。
フェードインをつける
フェードインというのは、ページを下にスクロールするにつれて要素がふわっふわっと出現するようなアニメーションです。
このフェードインはPageFlyを使用して簡単に実装することができます!このアニメーションがつくだけで非常に洗練されたランディングページに見えるかと思います。
方法としては、左側でSectionを選んでGeneralタブの中の『Animation』をクリックします。そしてWhen displayで『Fade in』を選べば終了です。数クリックでフェードインが実装できました!

ちなみにFadein以外にも色々なアニメーションがあるので他のアニメーションでももちろん問題ございません。(ページを公開しないと実際の動きは見れない場合が多いです。)
文字はできるだけ小さめにする
もう一つ個人的に実践した方が良いと思うのが文字サイズの修正です。
PageFlyのテンプレートは基本的に文字サイズが大きめで設定されていることが多いです。そして英語部分のテキストを日本語に変更しているとさらに大きく見えてしまいます。
よって、文字サイズを全体的に小さめにするとプロっぽいランディングページになるかと思いました。
方法としては変更したいテキストを画面上でクリックして、Stylingタブに移動。その後『Font Size』部分で文字サイズを小さめに設定という流れです!

PageFlyの得意なこと、苦手なこと
おまけとしてPageFlyが得意なことと苦手なことを書いて終わりにします。 ランディングページを作成する際に参考にしていただければ幸いです!
PageFlyが得意なこと
- テンプレートからプロっぽいLPが作れる
- ドラッグ&ドロップで直感的に操作できる
- コスパよく高品質なLPをさくっと作る
- ITスキルがなくても構築できる
PageFlyが苦手なこと
- px単位で調整されたデザインを実現する
- 完全カスタマイズされたこだわったアニメーション
- 外部サービスと連携する
LP作成アプリ待望の日本語化
最後にPageFlyのアプリがついに日本語にも対応しましたので、日本語への変更方法も載せておきます!
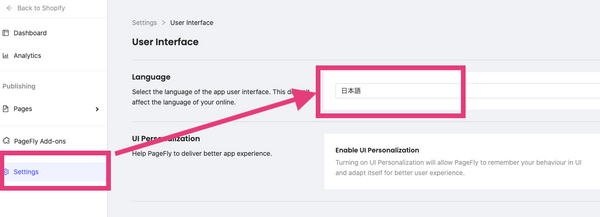
PageFlyのトップページに戻って『Setting』→『User Interface』→『Language』で日本語に変更可能になっています。

Shopifyでランディングページを簡単に作成する方法 まとめ
最後まで読んでいただき、ありがとうございました!Shopifyでランディングページってどうやって作成するのだろう。。という悩みを解決できたら嬉しいです。
僕もPageFlyは愛用していてパパッとランディングページや固定ページを作成したい時に重宝しています!無料プランで充分対応できるのでぜひ試してみてください✨
![[Shopify]ランディングページ(LP)を簡単に作成する方法『PageFly完全図解』](http://ec-penguin.com/cdn/shop/articles/2022-01-28_12.17.00_1100x.png?v=1643339840)









![[React] React Hooks のはなし。](http://ec-penguin.com/cdn/shop/articles/early-morning-7525151_1920_grande.jpg?v=1667630718)
![[React] ライフサイクルのはなし。](http://ec-penguin.com/cdn/shop/articles/deer-7508187_1280_grande.jpg?v=1667626423)
![[Shopify]ストアに絶対に入れたい!おすすめ『絞り込み検索機能』アプリ](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] PageFlyを使用してノーコードでお洒落なLPを作成する方法](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify]個人でECサイト商品撮影するなら必須の背景紙シート【おすすめ3選】](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]バレンタイン用のLP(ランディングページ)を無料ノーコードで制作する方法](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)