Shopifyの開発をする際に必要なのがローカル環境でgit管理をする方法です。特に複数人でテーマ開発や編集を行っている場合は、ローカルでの編集、Gitでの管理は必要不可欠と言えるでしょう。
今回はそんなShopifyテーマのローカル編集を可能にしている「theme kit」のインストール・設定方法についてまとめていきます。
多くの人がテーマ編集でやりがちな方法
ちなみに、みなさんはShopifyのテーマを編集する際はどのような方法で編集していますか。
管理画面→オンラインストア→ブログ記事→コード編集

から編集している人も多いのではないでしょうか。
ただこの方法だと、
- タグの閉じ忘れ
- 思いがけないエラー
- 保存を押してからテーマ確認までのタイムラグ
- 見にくい!!
など様々な懸念や非効率的な部分があるのです。
月に1回くらいしかテーマ編集しないのであれば特に問題ないかもしれませんが、週単位、日単位であればローカル環境でテーマ編集できるTheme kitを使用した方が効率的です。
Theme kit でできること
逆にTheme kitを使用して、ローカル環境からShopifyテーマを編集できるようになると、下記のようなことができるメリットがあります。
- Atom、VSCodeなどのエディタでテーマ編集
- ハイライトされ見やすい
- ローカル開発だからGit管理もできる
- 新規ファイル作成、画像アップも快適
- 高速なアップロードやダウンロード
とりあえず日常的にテーマ編集やっている方であれば作業効率が3000倍上がります笑
またTheme kitの開発元はShopifyなので、安心です。そして定期的にアップロードされるので、どんどん使いやすくなっています。
Theme kitのインストール方法
では早速、Theme kitをインストールしていきましょう。
自動インストールの場合、macならhomebrew, Windowsならchocolateyがそれぞれ必要です。なければ手動インストールも可能になっていますが、自動の方が楽なので自動推奨です。
macの場合
brew tap shopify/shopify
brew install themekit
Windowsの場合
choco install themekit
Linuxの場合
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
手動の場合
https://shopify.github.io/themekit/#manual-installation
(Theme kit公式サイト)
自分のOSにあったものをダウンロードしましょう。

Shopify側で Theme kit を使用する許可を与える
次にShopify側で、ローカル環境からTheme kitを使用してテーマ編集して良いよ! という許可を出すために Private Appを作成し、APIキーを取得します。
管理画面→アプリ管理→プライベートアプリを管理する に移動します

新しいプライベートアプリを作成するをクリックし、下記3点を変更、入力します。
- プライベートアプリ名(お好きな名前でOK)
- 緊急連絡用開発者メール
- テーマ→読み取り、書き込みに変更

特に3つ目のテーマ部分の変更をしないとローカル環境からの書き込みやローカル環境へのダウンロードができなくなってしまうので、お忘れなく。
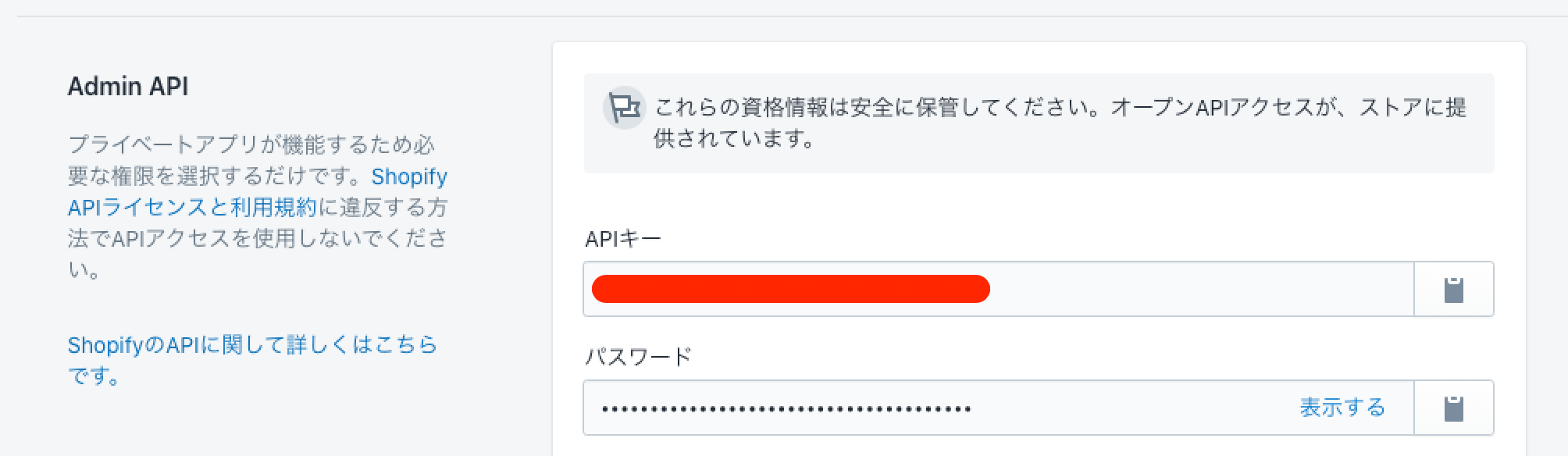
これで保存を押すとプライベートアプリが作成されます。

このパスワード部分が最後のステップで必要になってくるのでタブは開いたままで大丈夫です!
ローカル環境から編集するテーマを選ぶ
次に、ローカル環境から編集するテーマを選びます。(後から追加可能です。)
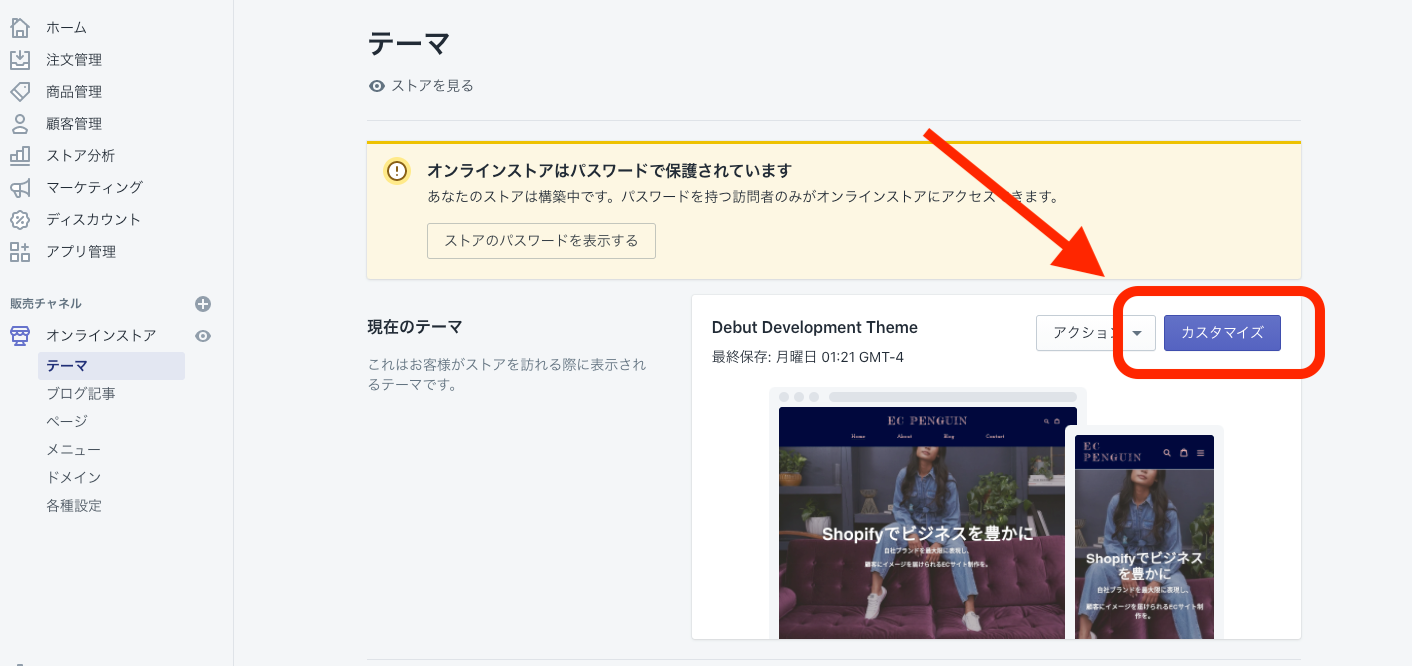
管理画面→テーマ→編集したいテーマのカスタマイズ

するとカスタマイズが開かれます。注目して欲しいのはそのURLです。
https://あなたのURL.myshopify.com/admin/themes/(ここの数字!!)/editor
(ここの数字!!)のところに12桁の数字が並んでいますね。後で使用するので、ぜひコピーしておいてください。こちらもタブは閉じずにで大丈夫です。
ローカル環境でShopifyに接続する設定を行う
これで必要な情報3つが揃いました。
- プライベートアプリのAPIパスワード
- あなたのURL.myshopify.com
- 編集したいテーマの12桁数字
そして最後にローカル環境でテーマ編集可能にするために、今度はローカル側で環境を整えていきます。
まず新規shopify-themeフォルダ(名前はなんでもOK)を作成します。ターミナルからいきましょう。
(shopify-themeフォルダを作成)
mkdir shopify-theme
(shopify-themeフォルダに移動)
cd shopify-theme
(shopify-themeフォルダにテーマをダウンロード)
theme get --password=(APIパスワード) --store=(あなたのURL.myshopify.com) --themeid=(編集したいテーマの12桁数字)
するとなんと、、、テーマがローカル環境のshopify-themeフォルダにダウンロードされました!
お好みのエディタでぜひ開いて見てください。 ちなみにconfig.ymlに上記のAPIパスワードやテーマ情報なども格納されているので、GIthubなどを使用する際はちゃんとgitignoreしましょう。
Theme kit の基本的なコマンド
これでローカル環境にテーマ開発を行う準備ができました!
さっそくローカル環境からShopify テーマを編集する際に必要な、基本的なtheme kitのコマンドを紹介します。
theme watch
多分一番使用します。テーマが格納されているフォルダにcdで移動し、theme watchしておくと、その間にローカルでファイルを変更・保存する度にShopifyのテーマに反映してくれます。
theme watch
theme deploy
現在ローカル環境にあるテーマをそのままShopify側のテーマに丸々反映する。Shopify側でカスタマイズ画面から設定した画像、テキスト情報が変更されてしまうので注意。
theme deploy
theme download
Shopify側にあるテーマをローカル環境にダウンロードします。
theme download
ローカル環境でShopifyテーマを開発する方法 まとめ
以上、Shopifyのテーマをローカル環境から編集・更新する方法でした。
theme kitは非常に使いやすく、日々アップデートされていっています。 また上記で紹介したコマンド以外にも、様々なコマンド、そして、応用方法もあるので、便利なtheme kitコマンド集でもそのうちまとめてみます。











![[React] React Hooks のはなし。](http://ec-penguin.com/cdn/shop/articles/early-morning-7525151_1920_grande.jpg?v=1667630718)
![[Shopify]ストアに絶対に入れたい!おすすめ『絞り込み検索機能』アプリ](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] PageFlyを使用してノーコードでお洒落なLPを作成する方法](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify]個人でECサイト商品撮影するなら必須の背景紙シート【おすすめ3選】](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]バレンタイン用のLP(ランディングページ)を無料ノーコードで制作する方法](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)