In this article, we will show you how to create a landing page on Shopify. And it's free, no-code, and easy to create your first page!
You want to create a landing page (LP) for an event such as Valentine's Day or Christmas, or for a special sale or limited-time campaign, but you don't have a big budget to spend. This method is recommended for those who want to create a landing page (LP) for a special sale or limited time campaign, but do not have a large budget.
And while creating an LP generally requires coding skills such as HTML, CSS, etc. This time, you can easily build an LP using an app with no code. Don't worry, we'll take care of the rest!
3 Steps to Create a Landing Page on Shopify
Here is a quick overview of creating a landing page on Shopify.
- Install the PageFly app (5 minutes)
- Build an LP easily with no code (20 minutes~3 hours)
- Publish the built LP (5 minutes)
The general framework is very simple like this. You can create a pretty decent landing page in as little as 30 minutes!
If you try to create a normal LP
- Find a development company
- Hire a development company
- Discussing the structure
- Have a design created
- Coding
- Release to the public
The process can take from one to three months. The cost is usually more than 100,000 yen.
However, I would like to introduce you to With the PageFly app, you can create a landing page in as little as 30 minutes!
Shopify's famous PageFly page builder app
By the way, the PageFly app is very famous in the Shopify community and is used by many sites. Very good reviews, almost 5 stars and 6,000 in number. It's over!

Extensive templates and no code to build LPs
Its greatest feature is easy operation.
No-code, drag-and-drop landing page construction The number is now up to 1,000!
It is of course possible to create a page by adding elements from scratch. However, PageFly has so many different templates that you can create an LP just by using one of them.

The ability to easily create landing pages of this caliber is one of PageFly's greatest advantages!
Specifics on how to create a landing page (LP) using the PageFly app
We will now move on to the specific steps. If you follow these steps, you will be able to create a relatively high-quality landing page at a reasonable cost, so please do not give up and follow us to the end!
As mentioned at the beginning, the general steps are as follows.
- Install the application
- Create LP with no code
- Publish the page
(1) Install the application
First, install the application from the link below.
PageFly Shopify App Store ( ← Link)

Press the Add App button.
You will be redirected to the Shopify administration screen, where you can install the app.
(2) Create an LP
Once the app is installed, let's create a landing page.
Go to "PageFly Landing Page Builder" from "App Management" in the Shopify administration screen.

You will then be taken to the PageFly administration page as shown below! Let's create a new landing page here.
Select "Pages" and then "Regular Page.

Then you will be redirected to the list of Regular Pages, and press the "Create a new page" button.

You will then have a blank page with no template. If you are creating an LP from scratch without using a template, you will have to add elements as is, but you can be sure that It is better to use a template and edit it to make a "landing page like that So this time we will create it using the template!
Press the "..." button in the upper right corner and click on "Page Template.

Then a list of templates will appear, choose the template you like and click "Select this template"! (Don't worry, you can of course change it later!)
This time, I chose the "Packy" template.

I chose the template "Packy" this time. A pop-up window will appear. Since we have not yet created the page, don't worry about it, just check the box and move on.

Now you can use the You have created the template that will serve as the basis for your landing page. Oh, my God!

Now you can add elements, change the text, change the colors, and refine it as your own landing page!
How to change text in an LP
To change the text, click on the text you want to change and then use the text box on the right.

You can also change the color and size by clicking on the "Styling" button.
How to change images in an LP
Images can be changed in the following two types of patterns!
Image change pattern ①.
Click on the image, go to Styling, and change the background-image section.

Image change pattern (2)
The other pattern is to click on the image and make changes in the Image source section on the right!

How to Add Elements to a Landing Page
And finally, how to add elements to your page! You can drag and drop elements from the many elements on the right side of the page, so please try adding a variety of elements to expand the structure of your LP!

(3) Publish the landing page
Thank you very much for your hard work up to this point! You now have a landing page!
There is only one step left: "Publish".
Press the SAVE button in the upper right corner, give it a name, and save it!

A pop-up will appear, check it and press "GOT IT"! Don't forget to "publish" this page after you save it! This is the way to do it.

Then, at the very end, press the "Publish" button and click on the
Name of the page
Page URL
and press "Publish the Page"! (Please note that the page will be published here, so be sure to click the button only when the LP is complete and ready to be published.)

You have successfully published your landing page!
Pages that can be created in addition to landing pages
Although we have just covered how to create an LP, PageFly can also be used to create the following other types of pages.
- Product detail page
- Product listing page
- Home page
- Blog post pages
- Thanks page
- Password page
Each page is free to create, so if you have other pages you'd like to create, why not give it a try!
Techniques to take LPs one step further and make them more stylish
By the way, I have created some pages with PageFly myself, and I think it made my landing page even more stylish! Here are some of them.
Add a fade-in
fade-in is an animation in which elements appear fluffily as you scroll down the page.
This fade-in can be easily implemented using PageFly! I think this animation makes the landing page look very sophisticated.
To do this, select "Section" on the left and click on "Animation" in the General tab. Then choose "Fade in" under "When display" and you are done. With a few clicks, the fade-in has been implemented!

By the way, there are many other types of animations besides Fadein, so of course other animations will work as well. (In many cases, you will not be able to see the actual movement until you publish the page.)
Keep text as small as possible.
Another thing I personally think you should practice is to modify the font size.
PageFly templates are generally set with a larger font size. And if you change the text in the English part to Japanese, it will look even larger.
Therefore, I thought it would make the landing page look more professional if the font size was reduced overall.
To do this, click on the text you want to change on the screen and go to the Styling tab. Then go to the "Font Size" section and set a smaller font size!

What PageFly is good at and not so good at
As an added bonus, I will end with a note on what PageFly is good at and what it is not so good at. We hope you find this useful when creating your landing page!
What PageFly is good at
- Create professional-looking LPs from templates.
- Intuitive drag-and-drop operation
- Quickly create high-quality LPs in a cost-effective manner
- Can be built without IT skills
What PageFly does not do well
- Achieve a design that is adjusted in px increments
- Fully customized and particular animation
- Integrate with external services
Long-awaited Japanese language version of LP creation application
Finally, the PageFly app is finally available in Japanese, and we've included instructions on how to change it to Japanese!
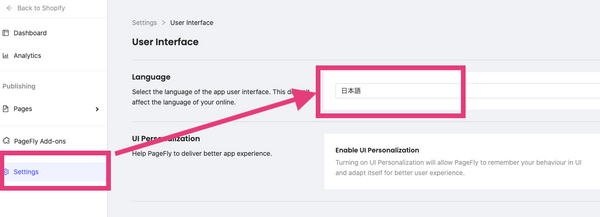
Go back to the PageFly top page and select "Setting" > "User Interface" > "Language" to change the language to Japanese.

How to easily create a landing page on Shopify Summary
Thank you for reading to the end! I would be happy if I could solve your problem.
I also use PageFly and find it very useful when I want to create landing pages and fixed pages in no time! The free plan is enough to handle your needs, so please give it a try ✨.
![[Shopify]ランディングページ(LP)を簡単に作成する方法『PageFly完全図解』](http://ec-penguin.com/cdn/shop/articles/2022-01-28_12.17.00_1100x.png?v=1643339840)









![[React] About React Hooks.](http://ec-penguin.com/cdn/shop/articles/early-morning-7525151_1920_grande.jpg?v=1667630718)
![[React] About the lifecycle.](http://ec-penguin.com/cdn/shop/articles/deer-7508187_1280_grande.jpg?v=1667626423)
![I would absolutely love to have this in my [Shopify] store! Recommended](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] Make classy landing page free with PageFly NoCode](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify] Essential background paper sheets for individual e-commerce site product photography [3 recommendations]](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]Make Valentines Day LP (Landing page) free with nocode](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)