A necessary part of Shopify development is a way to manage git in a local environment. Especially if you have multiple people developing and editing themes, local editing and Git management is essential.
In this article, we will summarize how to install and configure "theme kit", which enables local editing of Shopify themes.
How many people tend to edit themes
By the way, how do you edit Shopify themes?
Admin → Online Store → Blog Posts → Edit Code

Many people probably edit from
However, this method may not work for
- Forgot to close tags
- Unexpected errors
- Time lag between pressing save and theme confirmation
- It's hard to see!
There are various concerns and inefficiencies, such as
If you only edit a theme once a month or so, this may not be a problem, but if you edit themes on a weekly or daily basis, it is more efficient to use Theme kit, which allows you to edit themes in a local environment.
What Theme kit can do
Conversely, using the Theme kit to edit Shopify themes from a local environment has the advantage of allowing you to do the following
- Edit themes with editors such as Atom, VSCode, etc.
- Highlighted and easy to read
- Local development, so Git management is possible.
- Comfortable creating new files and uploading images
- Fast uploads and downloads
At any rate, if you are editing themes on a daily basis, your work efficiency will increase 3000 times.
And since Theme kit is developed by Shopify, you can rest assured. And since it is uploaded regularly, it is getting easier and easier to use.
How to install Theme kit
Now, let's install Theme kit.
For automatic installation, homebrew for mac and chocolatey for Windows are required. If you don't have them, manual installation is also available, but automatic installation is easier, so automatic installation is recommended.
In case of mac
brew tap shopify/shopify
brew install themekit
For Windows
choco install themekit
In case of Linux
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
Manual
https://shopify.github.io/themekit/#manual-installation
(Theme kit official website)
Download the appropriate one for your OS.

Grant permission to use the Theme kit on the Shopify side
Next, on the Shopify side, you can use the Theme kit to edit the theme from your local environment! Create a Private App and obtain an API key.
Go to Admin → App Management → Manage Private Apps

Click on "Create New Private App" and change or enter the following three items.
- Private app name (any name you like)
- Developer email for emergency communication
- Theme -> Change to read and write

In particular, do not forget to change the third theme part, otherwise you will not be able to write from the local environment or download to the local environment.
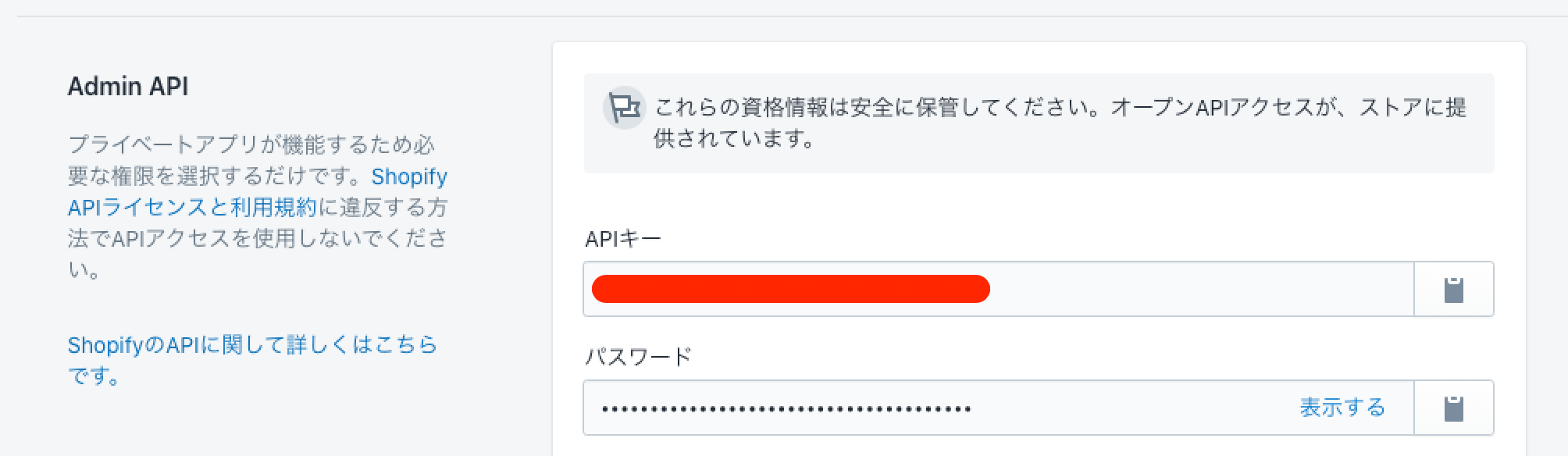
Now press save and a private app will be created.

You'll need this password part for the last step, so just leave the tab open!
Choose a theme to edit from the local environment
Next, select a theme to edit from the local environment. (You can add more themes later.)
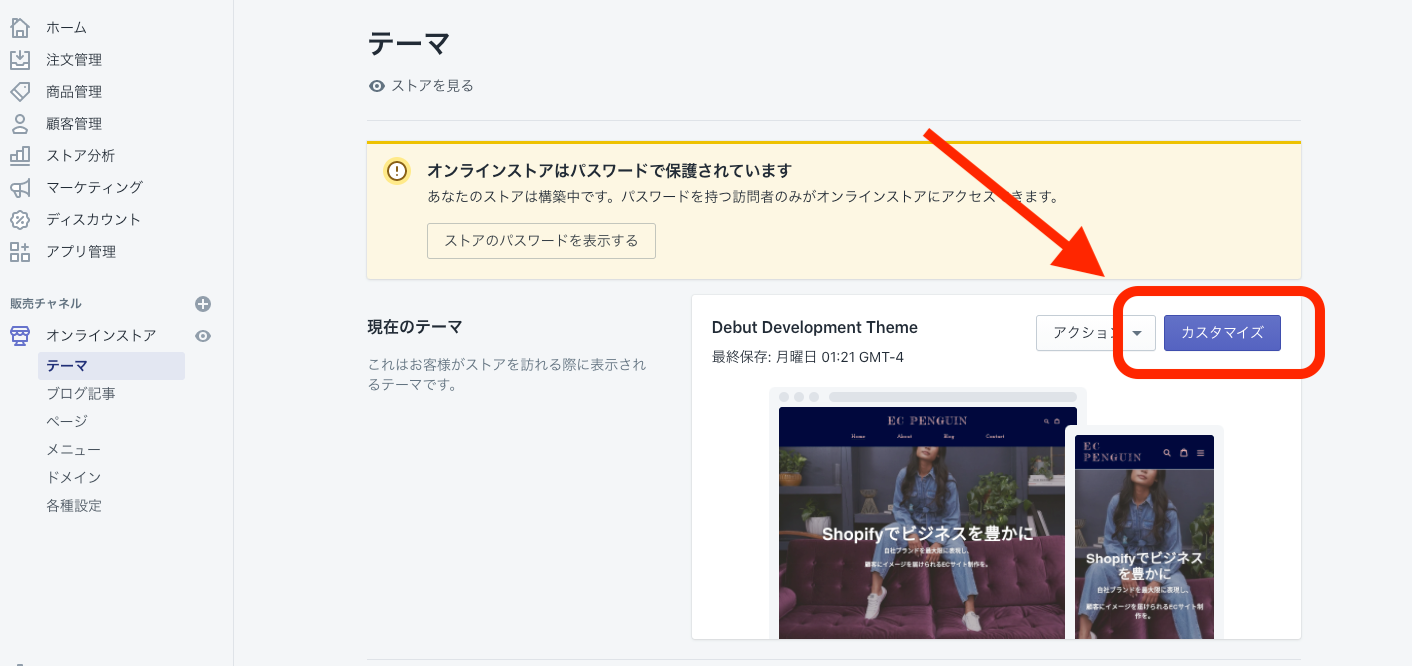
Administration → Themes → Customize the theme you want to edit.

This will open Customize. Notice the URL.
https://あなたのURL.myshopify.com/admin/themes/ (the number here!!!) /editor
(Numbers here!!!!!!) You see a 12-digit number in the "*" place. Please copy them down as we will use them later. You don't need to close the tabs here either.
Set up a local connection to Shopify
You now have the three pieces of information you need.
- API password for your private app
- Your URL.myshopify.com
- The 12-digit number of the theme you wish to edit
And finally, to make the theme editable in the local environment, we will now set up the environment on the local side.
First, create a new shopify-theme folder (any name is OK). Let's start from the terminal.
(Create shopify-theme folder)
mkdir shopify-theme
(Go to shopify-theme folder)
cd shopify-theme
(Download theme to shopify-theme folder)
theme get --password=(API password) --store=(your URL. myshopify.com) ---themeid=(12 digit number of the theme you want to edit)
And voila... the theme has been downloaded to the shopify-theme folder in your local environment!
Please open and look at it with your favorite editor. By the way, config.yml contains the API password and theme information mentioned above, so be sure to gitignore it properly when using GIthub, etc.
Basic commands of Theme kit
You are now ready to develop themes in your local environment!
Here are the basic theme kit commands you will need to edit your Shopify theme from your local environment.
theme watch
Probably the most used. You can cd to the folder where the theme is stored, theme watch it, and every time you change or save a file locally in the meantime, it will be reflected in the Shopify theme.
theme watch
theme deploy
The theme currently in the local environment will be applied to the Shopify theme in its entirety; note that any images and text information set from the customization screen on the Shopify side will be changed.
theme deploy
theme download
Download the theme from Shopify to your local environment.
theme download
How to develop Shopify themes in a local environment Summary
This is how to edit and update Shopify themes from a local environment.
The theme kit is very easy to use and is being updated daily. In addition to the commands introduced above, there are many other commands and applications that can be used with theme kit.









![[React] About React Hooks.](http://ec-penguin.com/cdn/shop/articles/early-morning-7525151_1920_grande.jpg?v=1667630718)
![[React] About the lifecycle.](http://ec-penguin.com/cdn/shop/articles/deer-7508187_1280_grande.jpg?v=1667626423)
![[React] Basics of React.](http://ec-penguin.com/cdn/shop/articles/flowers-7144466_1920_grande.jpg?v=1667560185)
![I would absolutely love to have this in my [Shopify] store! Recommended](http://ec-penguin.com/cdn/shop/articles/milky-way-6657951_1280_grande.jpg?v=1633862228)
![[Shopify App] Make classy landing page free with PageFly NoCode](http://ec-penguin.com/cdn/shop/articles/plant-5643271_1280_grande.jpg?v=1605355173)
![[Shopify] Essential background paper sheets for individual e-commerce site product photography [3 recommendations]](http://ec-penguin.com/cdn/shop/articles/2021-06-15_22.21.38_grande.png?v=1623763402)
![[Shopify]Make Valentines Day LP (Landing page) free with nocode](http://ec-penguin.com/cdn/shop/articles/rose-3063283_1280_grande.jpg?v=1631631509)